Sublime Text has been my editor of choice lately. It's pretty great, but I haven't been entirely satisfied with the available color scheme options. So, I've made my own. I frequently end up working in view files where there is template code and markup mixed. Because of this, in the Cupid color scheme there is a clear color separation between the two. Files that wouldn't have markup and code mixed use color to instead separate different constructs within the language. Below are some screenshots.
You can grab the color scheme on github.
Javascript

Python

Ruby

ERB

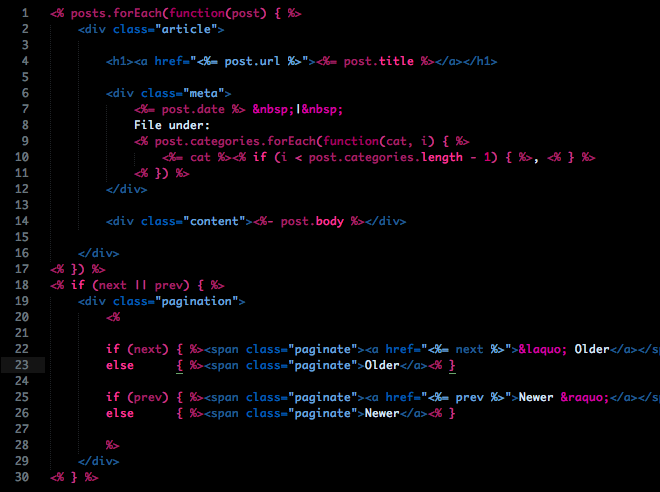
EJS

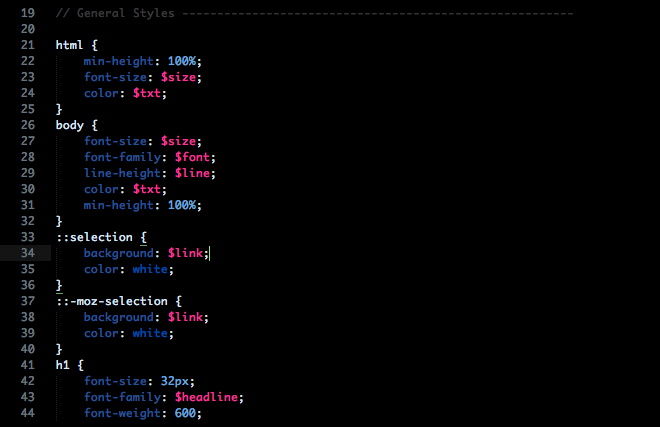
CSS/Stylus

I hope you like it.